// material-components.module.ts
const modules = [
CommonModule,
MatAutocompleteModule,
MatButtonModule,
MatCardModule,
MatDialogModule,
MatFormFieldModule,
MatInputModule,
MatListModule,
MatSortModule,
MatTableModule
];
@NgModule({
imports: modules,
exports: modules
})
export class MaterialComponentsModule { }
// home.component.ts
@Component({
selector: 'app-home',
standalone: true,
imports: [MaterialComponentsModule],
templateUrl: './home.component.html',
styleUrl: './home.component.scss'
})
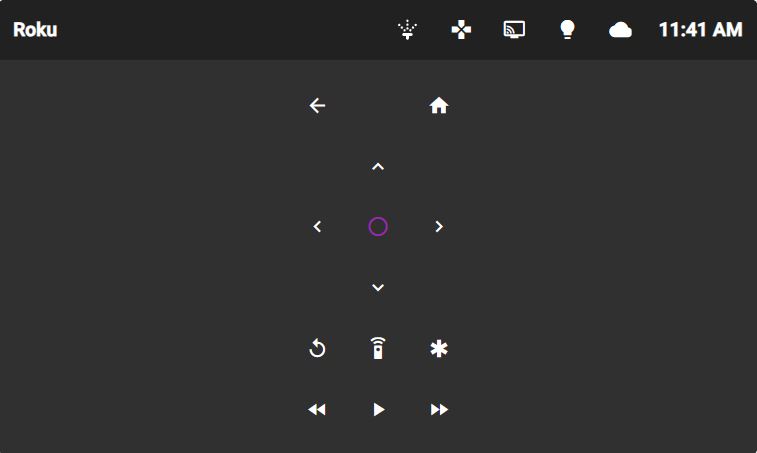
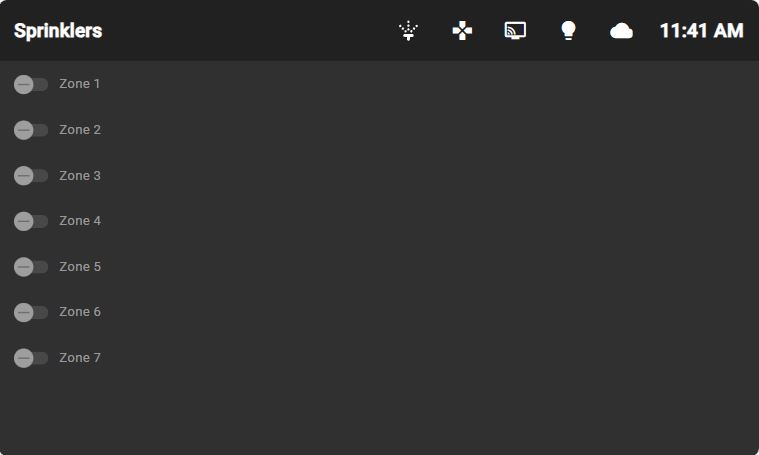
export class HomeComponent {Home Dashboard
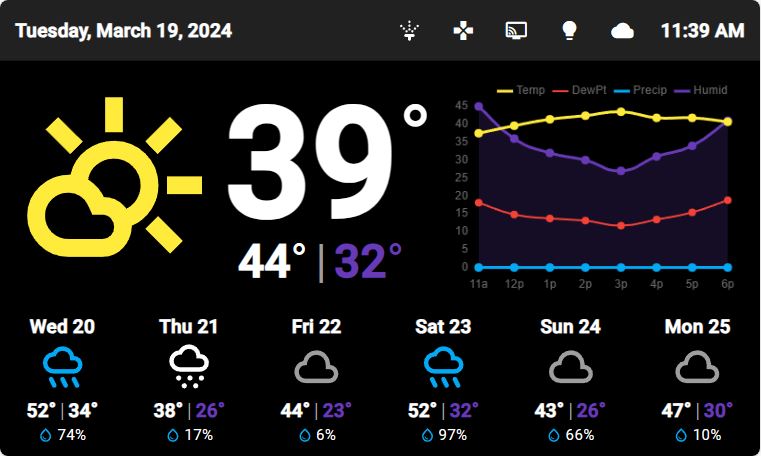
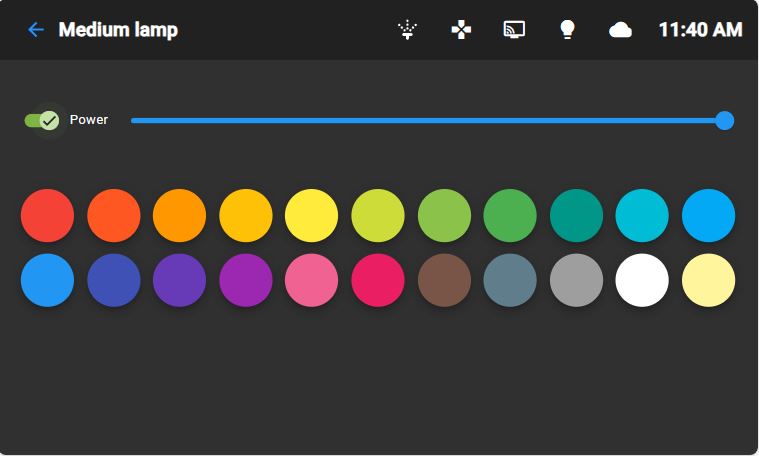
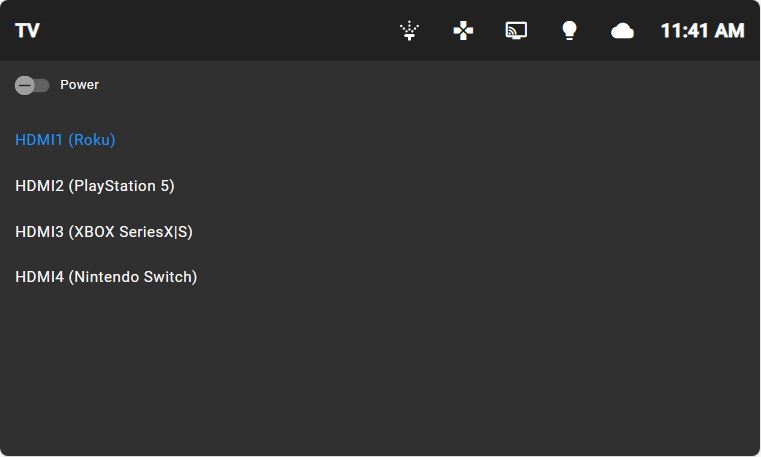
This web application is hosted on my local IIS server and is displayed on a Raspberry Pi w/ touchscreen. It’s 100% custom, using Angular Material with a dotnet backend. It communicates with several IoT APIs, including:
- Philips Hue
- Samsung SmartThings
- Hydrawise
- OpenMeteo
- Roku





Add theme switching to Angular Material
// styles.scss
$dark-theme: mat.define-dark-theme(
vars.$primaryPalette,
vars.$accentPalette,
vars.$warnPalette);
$light-theme: mat.define-light-theme(
vars.$primaryPalette,
vars.$accentPalette,
vars.$warnPalette);
.light-theme {
@include mat.all-component-themes($light-theme);
}
.dark-theme {
@include mat.all-component-themes($dark-theme);
}
// app.component.ts
constructor(
private _settingsService: SettingsService,
@Inject(DOCUMENT) private _document: Document) { }
ngOnInit(): void {
this._settingsService.theme$.subscribe(theme => {
if (theme === Themes.DARK) {
this._setDarkTheme();
} else {
this._setLightTheme();
}
});
}
private _setDarkTheme(): void {
this._document.documentElement.classList.add(Themes.DARK);
this._document.documentElement.classList.remove(Themes.LIGHT);
}
private _setLightTheme(): void {
this._document.documentElement.classList.add(Themes.LIGHT);
this._document.documentElement.classList.remove(Themes.DARK);
}
This is just a summary, so some of the more trivial parts are omitted.
ref: https://octoperf.com/blog/2021/01/08/angular-material-multiple-themes